Over the last few months ustwo has been working with LateRooms.com to redesign and bring its apps up to current trends and technologies. With a completely blank slate to start with and a client who had faith in the agile process we were raring to go.
Our aim was to completely redesign both the iOS and Android versions of the app as a breakthrough proposition for LateRooms.com to transform the booking experience for its users, giving them a quick and secure way to search and book rooms from a choice millions worldwide.
The brief was to develop a functional yet playful app experience that was designed to embrace the distinct ways in which a user searches for accommodation.
To achieve this, we ran a number of activities, including a series of workshops with LateRooms.com to understand the various user journeys and their drivers, how the brand could work effectively within the mobile space and to develop quick prototypes that explored these differences, such as map and time centric user journeys.
Understanding the brand
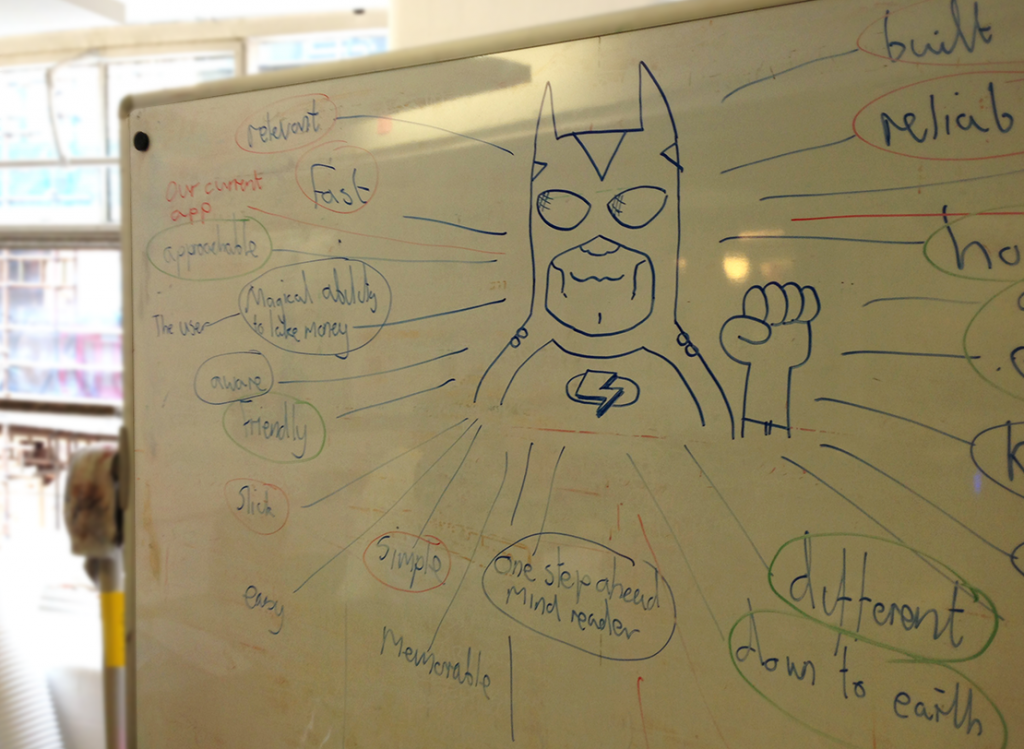
One of the first exercises we conducted to understand how the LateRooms.com's brand would work in the mobile space, was the tried and tested super hero question i.e. “If LateRooms was a superhero, what powers would you have?” Responses to this question included ‘speed’, ‘intelligence’, ‘slickness’ and remaining ‘one step ahead’ and it’s these we distilled into specific keywords to build upon.
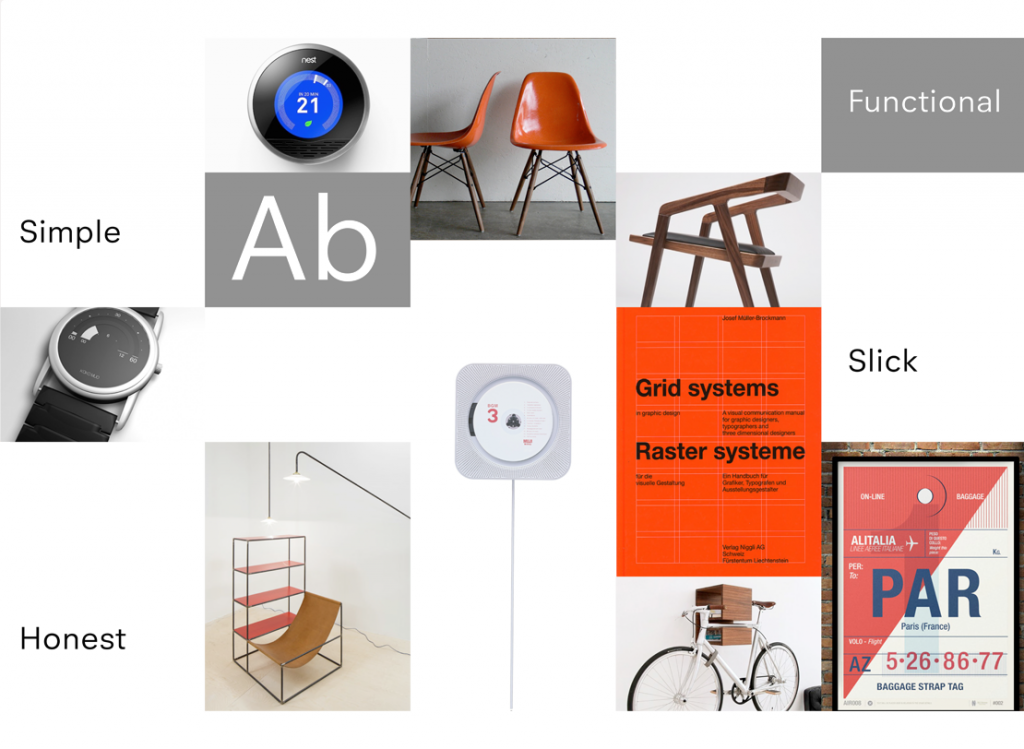
Using the three keywords below as a starting point we started creating moodboards.
- Functional - an experience that takes the user from A to B in the simplest way
- Experimental - an experience that is fresh and innovative
- Playful - the experience has a fun tone and does not take itself too seriously
These simple moodboards helped us focus on the brand basics and in turn meant we could begin considering what the visual aesthetic might be for the proposition. It became clear that ‘playful’ and ‘functional’ worked in terms of visual language but ‘experimental’ was more applicable to UX. 
Prototyping
To start with we brainstormed user scenarios where people would need to book a hotel room. The core scenarios we focused on were users who:
- Needed a room in the short term (2 days in advance / weekend, a treat, celebration of anniversary, an event, business trip combined with weekend etc)
- Needed a room for that night - sense of emergency due to business (meeting), unpredictable situation (missed flight, drunk), romance, I have booked my flight but haven’t found a hotel in my destination yet and inspire me or show me some offers
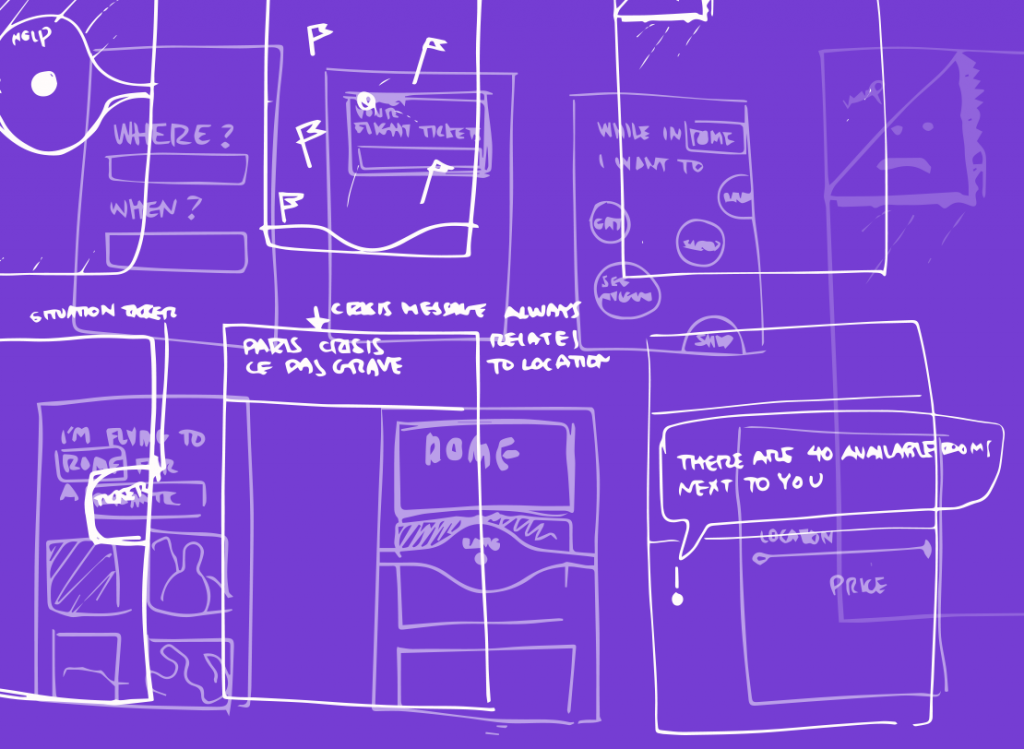
We then did a fast sketching exercise for each scenario, presenting the sketches back to the group in order to generate as many ideas as possible in an open environment. At this stage no idea is a bad one as emphasis is on strict timing to generate quick ideas before selecting the best.
Generally the ideas fell into two areas:
- Map centric experiences – where we investigated the use of notifications on top of maps. We played with different interactions allowing the user could to swap between the two different views
- Time centric experiences – where we explored the comparison of results based on destination, user needs and transport

Creating the right personality
So by focusing on our aim to achieve a playful yet functional UI experience, we set about looking at and improving the iconography. We introduced constant line weights and we brought in rounded corners in order to evoke a softer and more tactile feeling.
We also looked at the motifs and asked ourselves how we could approach it in a more playful sense in order to inject fun into the whole experience.
To tie the whole visual language together we decided upon an element that could be used through out - which was simply a smiley face.
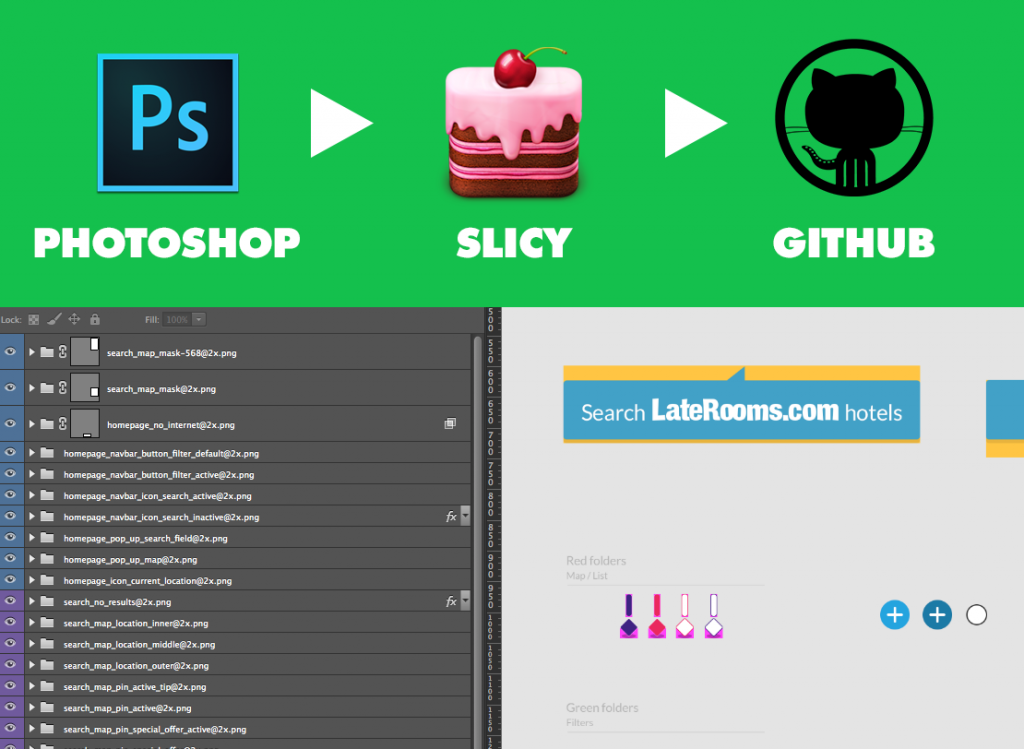
Due to the nature of working in a cross discipline team with time constraints our focus was on making sure we had a smooth process that allowed the designers and developers to work more effectively and efficiently together. Using GitHub meant the developers avoided the pain of having to drag assets from the server to update the assets within the project and it was simple enough for the designers to use.
The process worked was by producing an asset sheet for each section of the app, which was outputted using Slicy to designated folders. Slicy was the perfect tool because once it was set up it featured recents + repeats which meant that any change to the original PSD automatically updated the assets. The next step of the process was to commit it to the repository via GitHub and to let the developers know that an update has been made – and hey presto we had the latest build. 
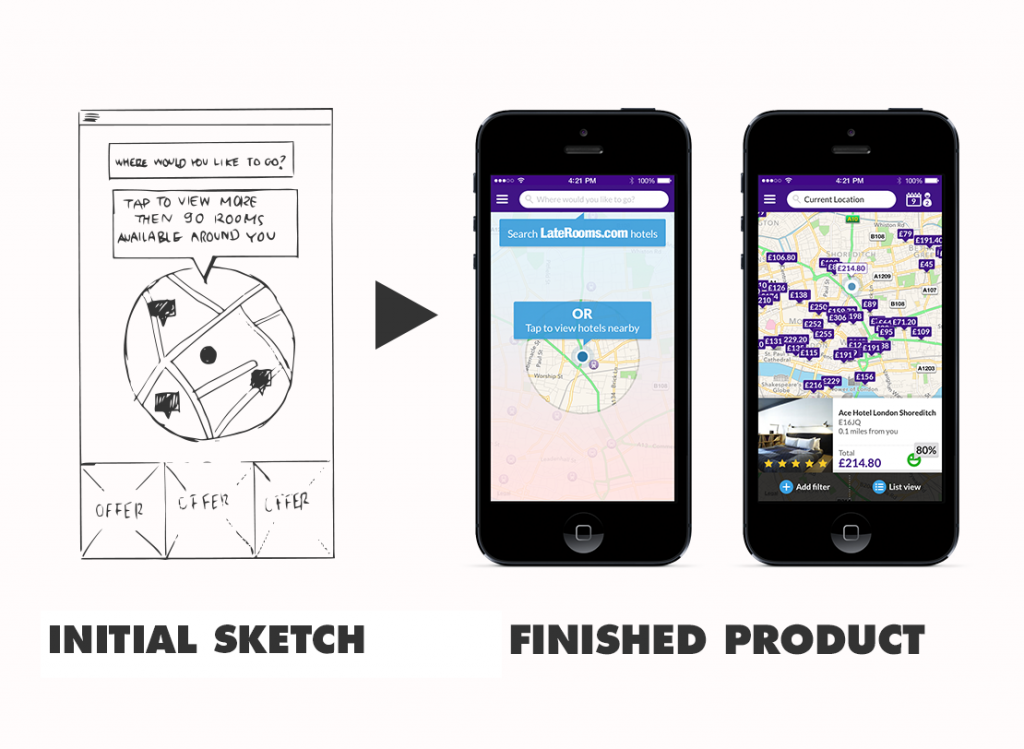
Getting the concept into the product
Working to a tight time meant that we had to make some key decisions quickly including what elements from the initial direction we should or even could include in the finished product. An example was the decision whether we should create bespoke animation between the home page to the map results screen or add a key part of UX such as adding the next/previous on the keyboard on the booking flow. We decided that the animation was not as vital to the product as making the best possible experience for the user.
It was our goal to strike the right balance and make sure the product had all the features the business required as well as the right visual language and ideas we had in mind from the start of the process.