Virtual reality. It’s an experience that’s been around since the mid 80s, but technology always seemed to hold it back. The advances in smartphones and related technologies has finally brought the incredible potential of VR within reach. Now, we’re in the midst of a virtual reality revolution.
From high-end platforms that cost thousands of dollars to smartphone-run systems, the surface of designing for VR has just barely been scratched. Essentially, it’s a wild west, ripe for exploration and new ideas, and Google’s kicking off the conversation. 
Last year, they started by introducing Google Cardboard: A simple, inexpensive way for anyone with a smartphone to experience virtual reality. Simply download the Cardboard app, purchase (or make your own) Cardboard Viewer, and you’re off to the virtual races. Care to develop your own app? There’s an SDK for that. Then, earlier this year, a set of written design guidelines for Cardboard were released. These detail principles like “How to avoid simulator sickness” and “How to ground your user with fixed objects.” But what better way to teach and inspire VR designers than with an experience of their very own?
Today at Google I/O 2015, the Cardboard team debuted Cardboard Design Lab: An interactive VR-based “companion app”, which demonstrates the guidelines and principles crafted earlier this year. Google collaborated with ustwo to not only design and develop the experience, but to act as a sounding board, road testing the guidelines ourselves. Our communal goal is to help everyone interested in designing and developing for VR to gain a more solid spectrum of what’s certain, and what can (and should) be explored.
---
Within the Design Lab, the principles are categorized into interactive chapters, dubbed “Foundation” and “Immersion”. Foundation focuses on, and teaches designers about, basic VR guidelines, which are more or less universally agreed upon. Immersion is more exploratory, both in theory and within the Cardboard Design Lab experience itself. First, let’s touch on a few Foundation principles depicted in the Lab: 
Head Tracking
It’s fairly commonplace knowledge that if a user moves their head in a VR environment, it should be reflected in the application. “The most important guideline in designing for virtual reality is to always maintain head tracking. Never stop tracking the user’s head position inside of the application. Even a short pause in head tracking will cause some users to feel ill.” This principle, along with “using constant velocity at low speeds”, or “grounding the user in their environment” are all guidelines needed for any basic VR experience. 
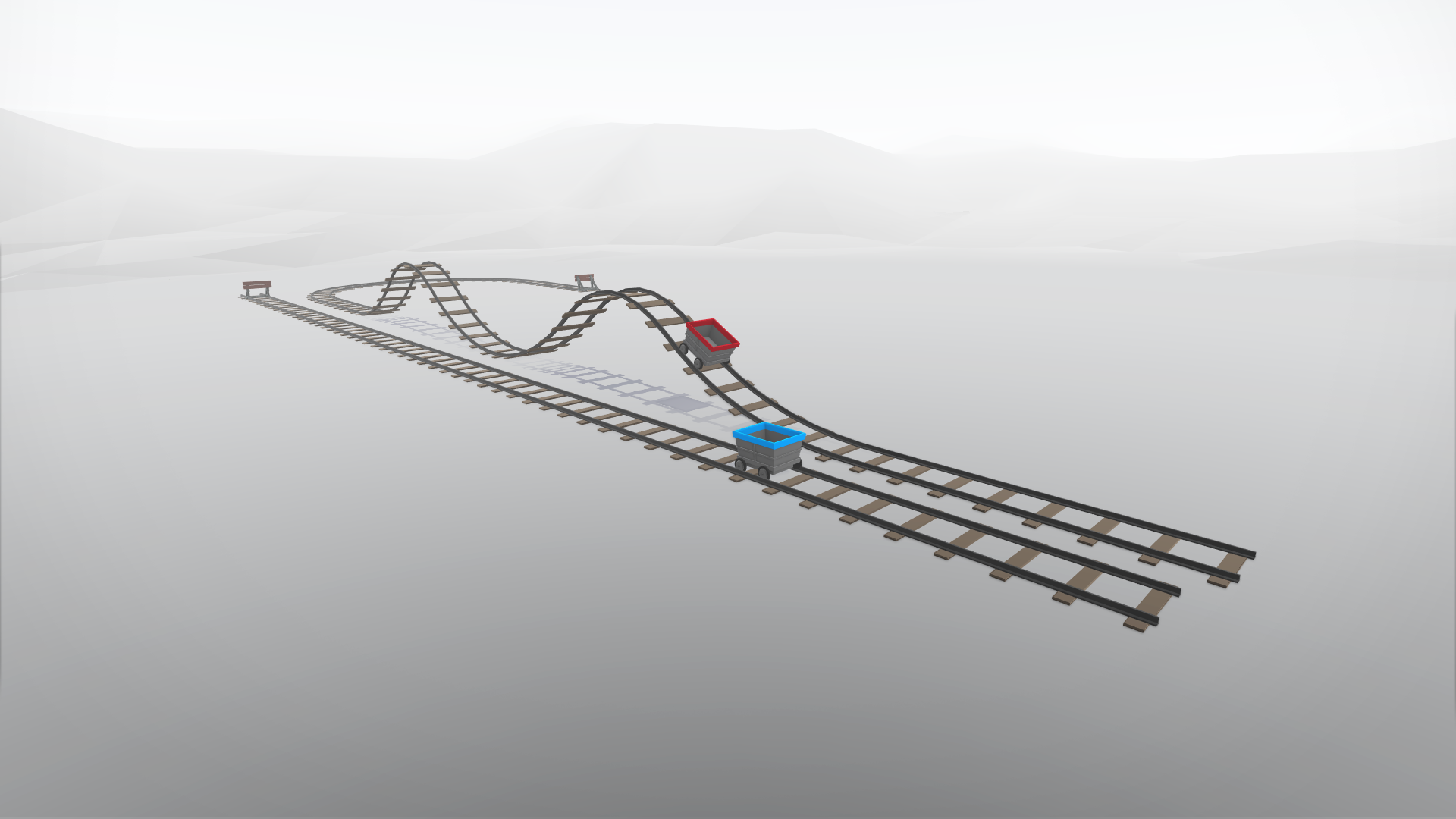
Acceleration
Moving a user through your environment is particularly tricky in VR, since it's fundamental to how humans perceive their position in space. If you’re standing still, there is is acceleration due to gravity, which is how you keep yourself oriented. Ignoring acceleration altogether and snapping to a constant velocity is very unnatural. So the challenge is to either find the right amount of acceleration or replace the feeling of acceleration with something else entirely. For this version of Cardboard Design Lab, our team is experimenting with 83 milliseconds of acceleration, about 3m/s of constant velocity, and 266 milliseconds of deceleration. We think it’s a graceful solution, but it’s certainly one principle in the Design Lab that we’re looking forward to getting feedback from the community on.
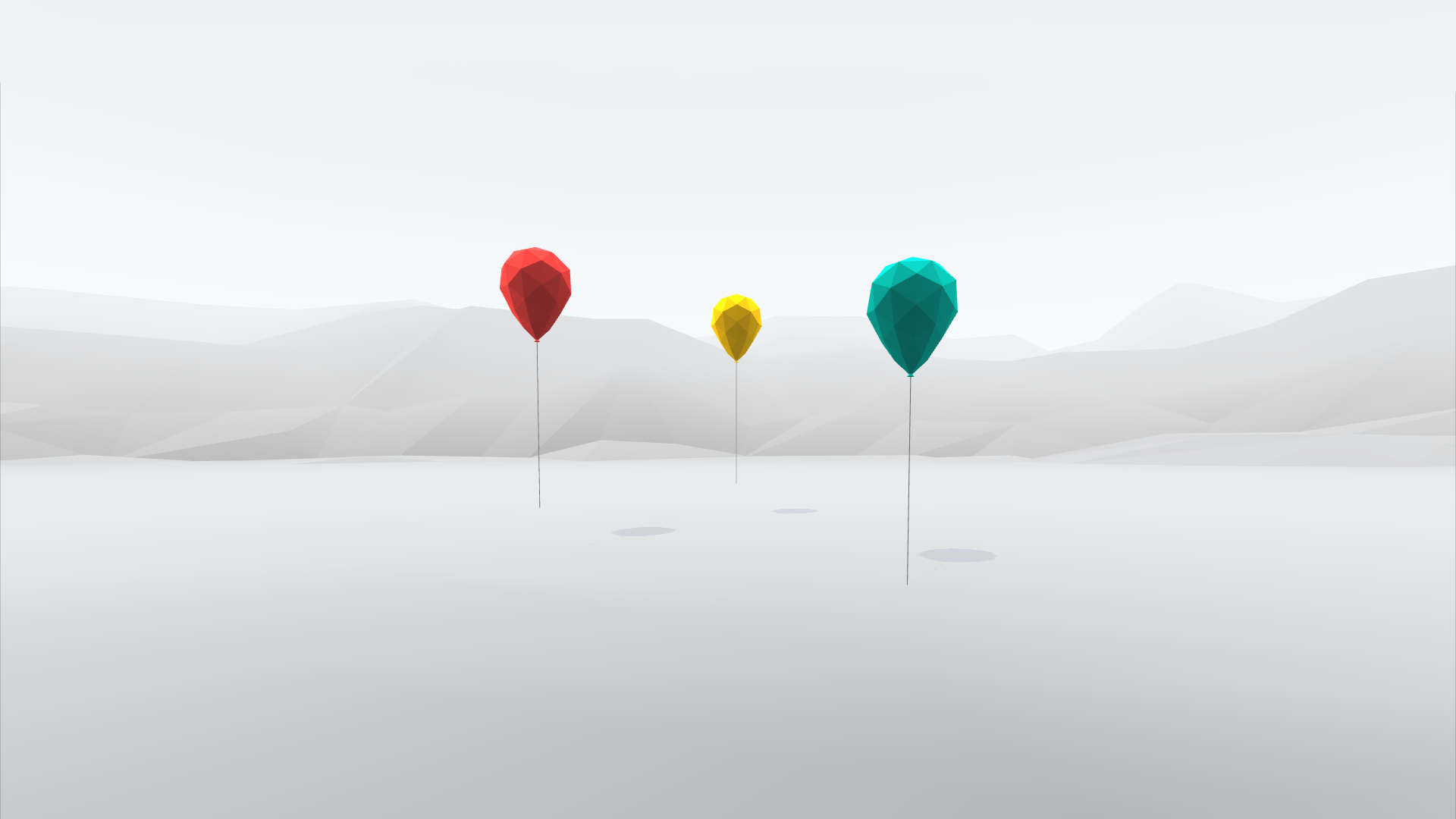
Utilizing Reticles
Because most VR systems can't track eye position (yet), there’s no way for the user to tell the app where their gaze is focused. So instead, a reticle helps the app show the user where it’s center is. In the example above, we have the user attempt to pop the balloons without the use of a reticle, with the result being it’s likely they’ll miss their target a few times before getting the hang of it. We had never seen the use of a reticle before in VR, but it’s an example of something that’s so small and simple that will open doors for designers to craft better experiences.
The goal of using a reticle is to easily allow users to understand if something is selectable, to quickly navigate through a menu, etc. We were careful not to let the reticle interfere with the design of application; sometimes we don’t have it visible, and our pilot version is minimalistic and utilitarian. It’s a foundation that designers can iterate and build on, whether they are creating crosshairs, a camera, or whatever they believe best fits their experience.
---
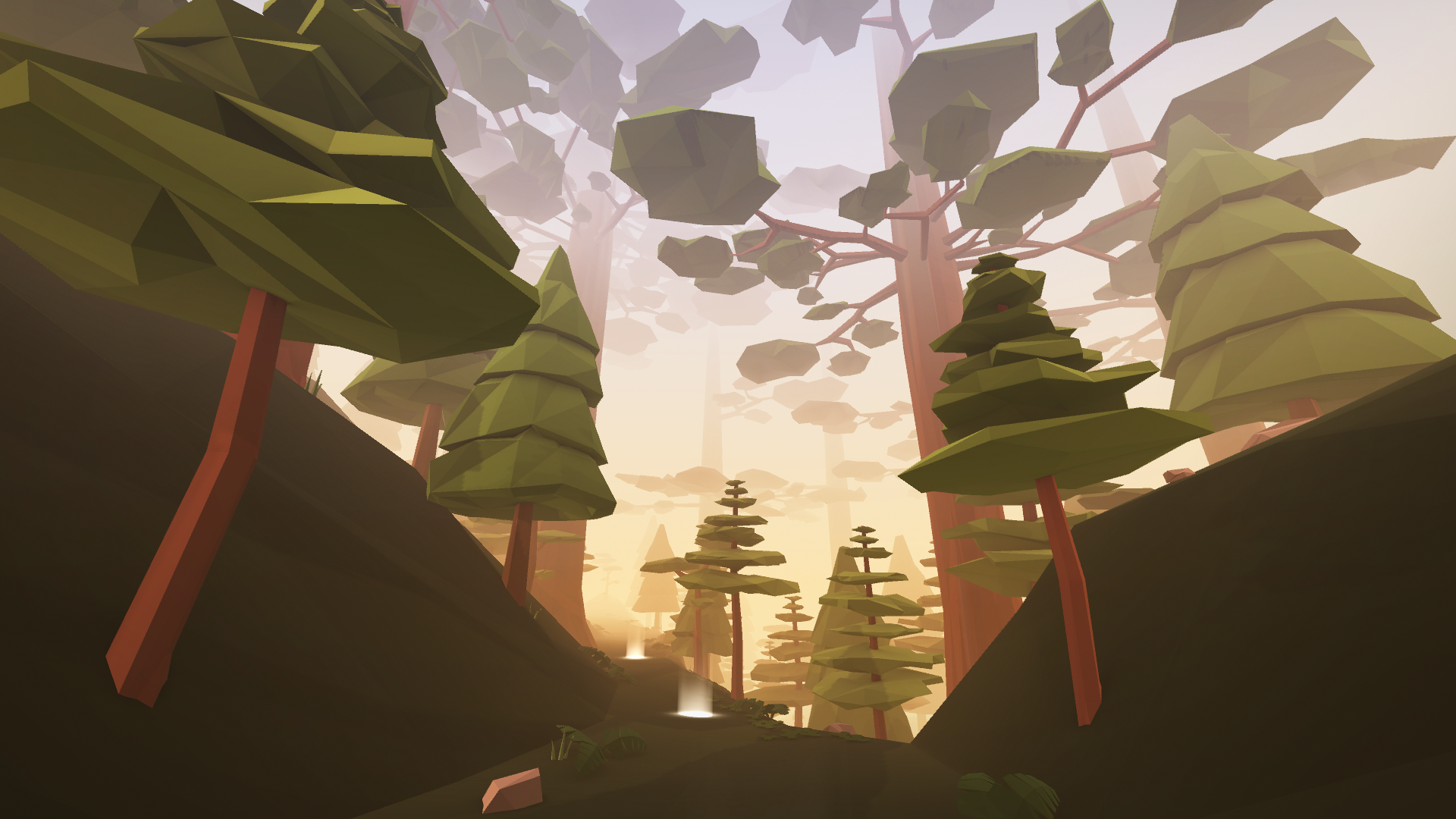
Once the Foundations are understood, designers move on to Immersion principles. Inspired by Muir Woods just north of San Francisco, the Immersion portion of the Lab educates designers about certain principles that, while not absolutely necessary for a VR application, are ones that come highly recommended for providing the user with the best experience possible. Below are some examples of the guidelines that we expect will evolve heavily as time goes on: 
Using Scale
There are many things that make VR experiences truly unique, the most striking of which is the impact of differences in scale between the user and their environment. While building the Design Lab, ustwo played with many variations of scale, and settled on the perspective you see above where the user feels small, and almost humbled. As the goal of Immersion principles are to initiate emotional reactions, we felt that designers experiencing just how grand and vast the world around them can be would jumpstart their imaginations.
Spatial Audio
A fairly unique concept to 3D and VR games, spatial audio places sounds in physical locations in the environment around you. So, a sound that comes from an object to your left sounds like it’s coming from the left in your headphones. In the example above, the user hears the hoot of the owl and subsequently looks to the right, where they discover the owl in question, staring at them from his perch in a tree. This lesson, while simple, teaches designers about the infinite possibilities of audio in their virtual creations. 
Gaze Cues
The implementation of gaze cues, which may be a new concept for those just starting to design for VR, are something we’re really excited to see evolve as time goes on. A gaze cue is when the experience reacts based on where the user is looking. The experience could react more subtly, "hover state" style, or it could be event-based, like spawning a monster behind you in a horror game. In the example we created for Cardboard Design Lab, staring at the star-filled sky activates a hover-state gaze cue, revealing a series of constellations. 
Make It Beautiful
Our final Immersion principle? Make it beautiful. By focusing on the visual beauty of what you’re creating, you’re enhancing the feeling of immersion experienced by the user. At the end of your hike through the lesson-filled forest, the user emerges on a clifftop overlooking the ocean, allowing them to witness the sunrise. We wanted the user to a moment, breathe, and let the inspiration sink in before starting their own VR design journey.
---
“Our intent was not to create some kind of bible for designing in VR,” states Toph Brown, project manager at ustwo for the Cardboard Design Lab. “VR is moving fast, and it’s a team sport - everyone in the industry is working together to make VR more accessible and useful. Because of this, it’s silly to put a line in the sand and declare ‘this is the way’ things should be done. At the same time, we think that some ideas are solid enough to start to building a collective understanding on. With Cardboard Design Lab, we tried to craft an experience which demonstrates and validates some of these ideas. We want designers to take this and use it as a foundation to create beautiful things in VR. The best part is we’re only at the beginning; there’s a lot more to figure out.”
The intent of the Cardboard Design Lab from the very beginning was to not only be an example of what’s possible, but to serve as an interactive learning experience where designers and developers can take our concepts, go forth, and make them their own. It’s meant to inspire. To start conversations. To start us down the path to virtual reality applications that people actually want to use and experience. Today is the first step, and we’re really looking forward to the feedback of the community so Google, ustwo and all VR designers can continue to explore the trail together.
The Cardboard Design Lab is available now in the Google Play Store