Everyday we’re reminded about how great the internet is. It’s made just about everything and anything possible - for example Robert Downey Jr. as a brownie, POSSIBLE. Sarah Jessica Parkour, POSSIBLE. Not to forget the endless amount of cats, funny images, memes and photoshops out there. All of these are examples of personal expression, that through the World Wide Web have spread like wildfire becoming mainstream.

It’s this personal expression that we find fascinating, and it’s now happening at every possible opportunity. For instance, people who text, email and instant chat use emoticons, coloured text and all sorts of other things from the internet to express themselves in more ways than just words.

So we wanted to attempt to incorporate that magic into mobile chat simply because we felt it needed more.
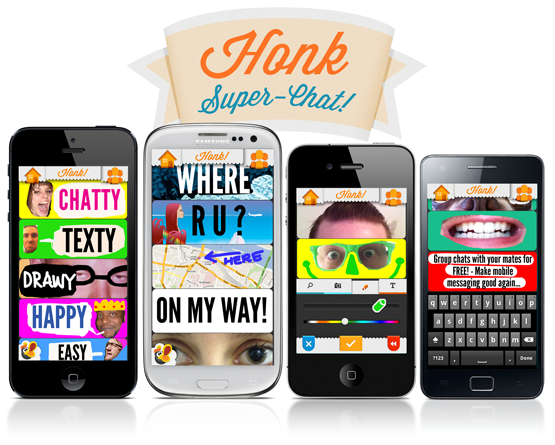
Our response is Honk! Honk! is mobile super chat. Mashing everything you ever need to communicate creatively and even more personally from your mobile. It's by no means perfect, but that’s why we love it.

We wanted Honk! to break the conventions of standard messaging, but we didn’t want it to compete with the many streamlined messaging services out there... So instead of being text focused, we wanted to give users the ability to engage on a visual, personal and expressive level. So imagine if you will, the love child between IM, SMS, chat, email and Image Search. It’s as simple or as complex as that.
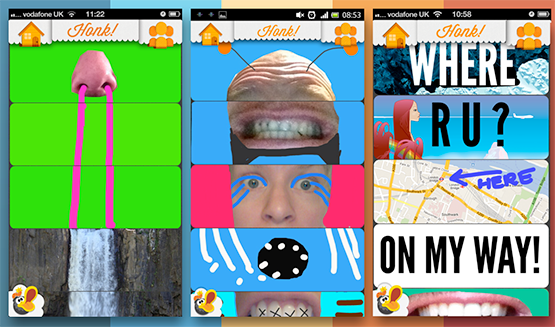
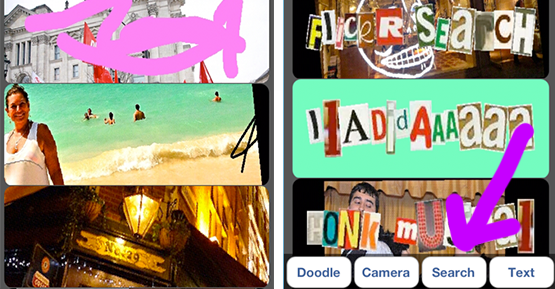
Pull in images from your phone’s image gallery, take a photo or search for CC licensed images on Flickr. Write, text or draw on the top of the image, spurring on conversations that without Honk! may never have started in the first place.
Honk! chats are visual, beautiful, irregular, even illogical and personal narratives between you and your friends. By limiting limitations our aim was to instead arm users with all the tools they needed to express themselves, as they want.

People are complex, diverse, poetic and colourful, and it makes sense for their digital conversations to reflect that. So don't hide behind dark grey 9pt system fonts and thumbnails. Come out and play!
So how did Honk come about?
Birth of Honk!
We were playing with the concept of non-verbal communication with the emphasis being on images and drawings.
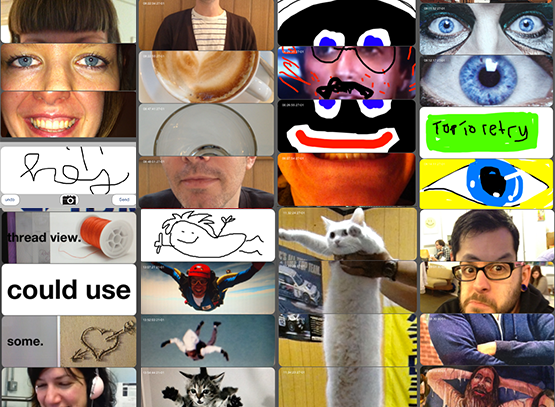
The first prototype was a rough feed of images mashed together with drawings and statements. In all honesty it was a total mess. However after distributing this prototype internally, there was something about its rawness and creative energy that appealed to us.

So we went with it and used this prototype as a basis to build what eventually became Honk!
Having observed how the majority of users were taking photographs of images on their computer screens, the first thing we added was an inbuilt image search function. In this case we used Flickr for its Creative Commons search.

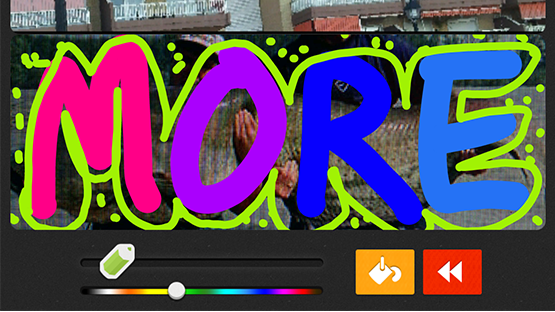
Other feedback through beta testing showed users wanted more – so that’s what we did, and was probably why we ended up spending far too long on it. A good example of this was our decision to add a landscape mode following feedback that the standard frame was too small for drawing in. This is probably a feature (along with many others) that may not have been deemed crucial in the first release, but was one we couldn’t help but include. On this project a more is more approach triumphant over less is more.

The Looks
Honk! had to have a visual style as strong as its personality. So whilst it is a utility application, we didn’t want the UI to be silent. We wanted it to be colourful, in your face, good-looking and loud – just like the conversations that would be happening through it.
In addition we gave HONK! a mascot. An explosive duck called Honkston.

Development
Like all our other apps Honk! is developed entirely in-house, something we are very proud of. In the same way that we like to challenge ourselves conceptually with each own IP project we do, we like to challenge ourselves on a technical level. Prior to this we’d not made an own IP server-side app before, so Honk! has been instrumental in us gaining valuable knowledge in this area.
From a technical perspective the platform needed to be fast as we didn't want users to have to wait for the messages to arrive - Honk! is instant, therefore our servers had to be also. The platform also needed to be flexible and at the time we didn't exactly know what Honk! was and how it would be used – it needed to be ready for anything.
Our client apps are also caching the messages, so for the user it means they don’t need to have to wait for an image they've already seen. We took this one step further by even letting users post messages while offline - the messages are clearly marked as being posted while offline, and by tapping that message you have the option to send it once you have regained connectivity.
In all, Honk! is everything ustwo™ stands for. Not only is it beautifully crafted, pixel perfect, expertly coded and rich on personality…. it distills the values of our studio. Having fun, being personal, staying close to friends, being yourself, looking silly, but most importantly being serious and ambitious on the inside with a vision to make something different.